Human Computer Interaction (HCI)
HCI is Human Computer Interaction that helps people to interact with devices such as phone, computer and tablets. All devices are different and have their own interface. There are companies that produce their own phones like Apple, Samsung and Google. Apple is completely different from Samsung and Google. Apple uses its own interface, iOS. It has different icons, settings and even browser. Apple is unique phone compare to Samsung and Google that uses the same software Android. It has its pros and cons. Android gives more freedom to the users, however, less protection as Apple. Apple gives better protection because it does not allow users to visit websites and download certain programs that are unknown to the software.
Development:
In the beginning, the technologies were very limited in the performance. There was an extremely small amount of memory that could be stored and processed. With time, they advanced, and devices can run thousands of times faster compared to previous versions. Technology became more efficient than they were before and keep increasing it. Nowadays, scientists and programmers do their work faster because the devices they use can run more complicated programs that give an answer fast and accurate.

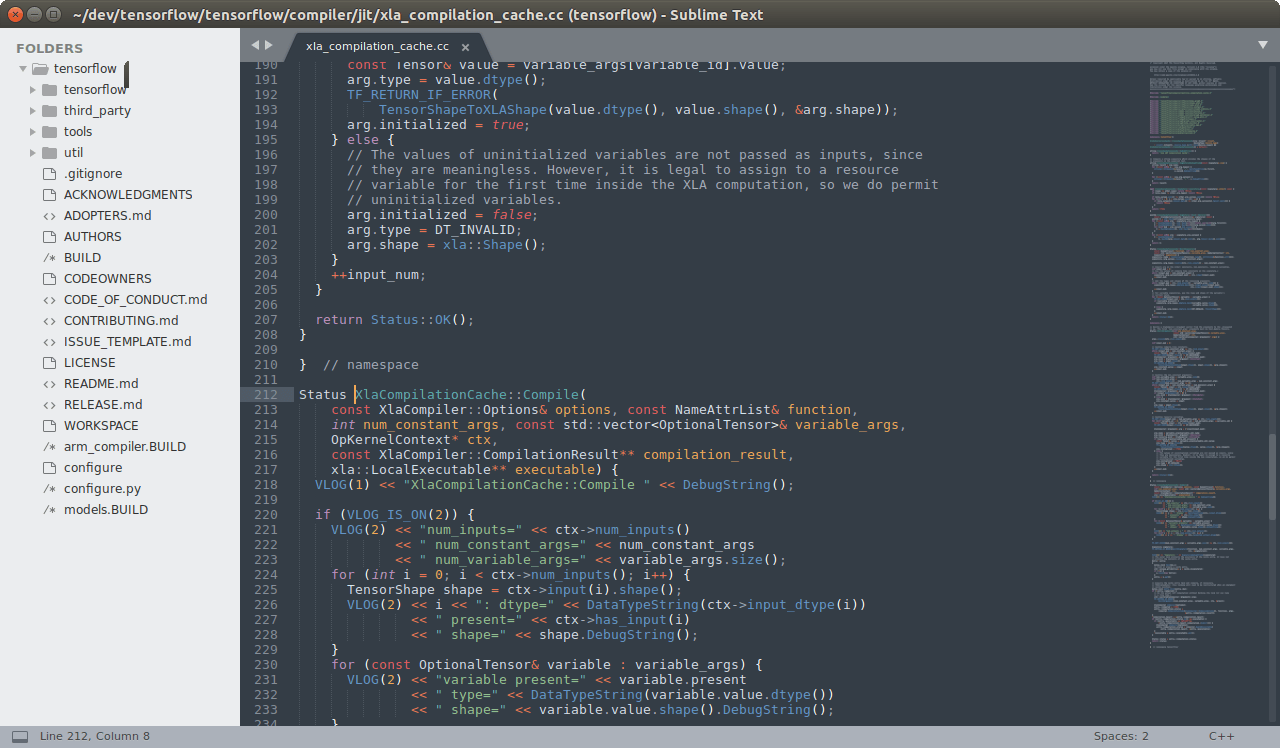
Some programs are designed to assist developers. The programs have shortcuts for developers that saves a lot of time. The programs’ database increase and function can be called with a word. Example of a program like this is Sublime Text 3. The program can run many languages and has shortcuts for functions. The production of programs speeds up rapidly.

Both platforms give a design that can be used by many people, no matter how different they are. The phones have options to use a design that is made for long-sighted people that cannot read small text. The text became bigger and easier to read. It was a very small example of what HCI can do.

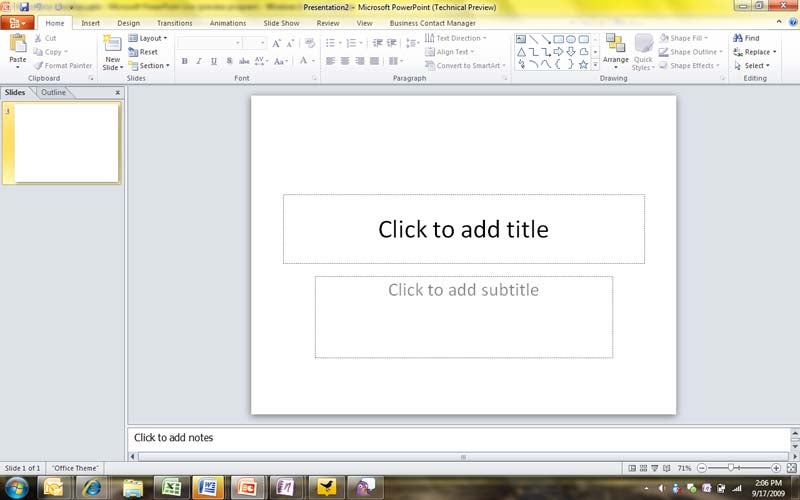
Graphical User Interface is what Android and Apple are. The interface that can be interacted by visual indicators such as icons and menus. Another example can be Microsoft Office Powerpoint when a user moves boxes around the screen to create a presentation. It can add slides and give to an object animation by a menu that is inputted to the program. Graphical User Interface makes programs easy in use which means more people can be involved in the production or developing new technology through the programs.

Web User Interface is software that user can interact through mouse buttons, keyboards and display. An application will track and respond to a user after it will gain input. The example of the application can be a website, YouTube. The person will click on a video and it will send the user to a page where the video will play.
/cdn.vox-cdn.com/uploads/chorus_image/image/45176182/Screen_Shot_2015-01-07_at_11.05.22_PM.0.0.png)
Command Line Editor is a window where a user can interact with software through command lines. Through them, the user can open programs, reach files and find more information about an application. Linux operation system gives a lot of opportunities to use a command line editor.

3D interfaces are used to display more objects on a screen. The interfaces give more accurate information about objects and simulations. The scientists use 3D interface to learn more information about space or simulate future technologies that will help people. It is the third dimension space built in computers.

Many technologies based on voice recognition in nowadays. Technology such as Alexa uses voice recognition to assist people. It is an artificial intelligence that can understand people’s phrases and give a logical answer to them. Furthermore, voice recognition can be used for locks and in other security ways.

Thought input is a headset that can read the brain’s impulses and proceed with the input. People can interact with devices through their mind without using any devices like mouse, keyboard and controllers.

Virtual reality is a headset that covers eyes to bring a human into a reality that is built inside a computer. The computer can make a copy of a real world or simulation. For example, roller-coaster. It is an illusion for a brain that activates the same feelings that people feel on a real roller coaster.

Modern Application is a software that can run on all platforms. From phones to computers. Antiviruses, HTML5, applications and some games can be run on many other platforms. For example, the Google Chrome browser can be run on Samsung, MAC and even some TVs. It allowed people to reach their socials or files on any platform
Modern technologies trying to use fewer devices to interact with a computer. Now, people need to use a keyboard and a mouse to control the computer. Scientists invent technologies that ask for less physical devices. The future is about controlling technology with the natural motion of a hand or by using our mind, for example, thoughts. More PCs are becoming touch screen and in future, it will read people’s moves. Those moves and thoughts will control technologies.
Society:
Reduced Specialised Knowledge means that the programs are easy in use. Before to use Operation System developers needed to learn complex codes to open programs, applications and reach files. Now, people use the OS by clicking on icons and menus. People don’t need to spend the time to remember all the codes. Modern OS can use anybody from a child to an adult.
Input/Output changed with time. Before, cables had a very different head. People needed to have so many switchers to connect devices with each other. Now, people use USB and HDMI cables. Devices are smaller because there is no need to have many inputs for different cables. Headset before had two cables to connect, headphones and microphone. With time, headsets started to have one cable for both at the same time.

User Friendliness is how easy it is become to use devices and programs. Devices with touch screen made it easy and fast to use. Before, to write a text on the phone, people needed to press the same button many times to choose the right letter. In modern phones, each letter has its own button. Furthermore, people can make the text appear by using voice recognition technology.
Many technologies that we use in the kitchen or storerooms have domestic appliance displays. The displays are easy in use. For example, microwave, dishwasher and fridges. In the displays, people can choose what task the technology needs to do. A microwave’s display shows types of heating processes it can do, a dishwasher’s display shows the types of washes and a fridge’s display shows what temperature it will keep inside itself.
Specialised interfaces can help to people that have visual issues. If a person has a visual problem, the companies can provide technology that will control house technology by voice recognition device. The example of technology is Alexa. With Alexa, people can control lights, temperature and some other devices. The technology makes people’s life easier nowadays.

Remote control of devices had an impact on people’s life. To access boiler people, need to be at home and interact with it through buttons. Modern boilers can be accessed remotely. A person can control a house temperature on distance. It impacted how people use electricity and heating. Also, now people have more information about how they use electricity, hot water and other aspects of the house through data logging. There are applications that record the amount of electricity and hot water being used. People can track their wastage through those applications. Those remotes and data logging applications help people to save money.

Economy:
Human Computer Interaction speeds up production industry and puts people out of jobs. Factories started to produce products more rapidly than they did before. The number of details for phone, computers, cars and other technology is incredible. People need to do less hard work to produce details. The robots do all the hard work. There is no need for a large crew to look after the robots. In this way, businesses save a lot of money on a crew and the rate of production is higher. Furthermore, the robots can check the quality of the product. The robot takes a few entities of the products and tests them in many ways. If the system will find broken models or product with bugs, it will send a message with the report on it to a crew that will take further actions. The factories becoming more automatically, and, in the end, factories need fewer people to work there.
However, technology also helps businesses to grow and speed up their employees. All businesses have their own websites that promote and gives more information about what they do. The companies can have a fast start. The company grows and open more vacancies for people. The devices that speed up the work rate can be computers, interactive whiteboards, phones and more. Computers store and process files for an employee. Interactive whiteboards help to deliver ideas or briefs to the workers faster which makes meetings more efficient. Phones give great communication inside the company. To write an email or make a call can be done outside the workplace or at home. Also, the graphical user interface decreases the complexity of a program. People are getting comfortable and capable to use an unknown program.
Devices that use voice and thought input create opportunities for disabled people. The ones that cannot read text can use voice input to communicate with the device. People that cannot use devices such as a keyboard and mouse can use a thought input device to control a computer. It opens more job vacancies for people that can’t work without extra help.
Culture:

People became more connected with each other than they did bore. The Internet allows people to text, talk and video chat to a person on the opposite side of the world without delay. People meet a lot of new individuals online. Socials such as Facebook, Instagram and Twitter connect people. On these websites, people are matching, making new connections and finding jobs.
The socials give opportunities to be self-employed by starting own company. Instagram provide jobs that promote stuff like makeup, events and just funny videos. People making videos and uploading them on YouTube to get subscribers. The more subscribers a channel has the higher is salary. The video can be about science, gaming, news, personal blog, travelling and more other topics. People are using computers to earn money.
Also, people use computers to study. There are so many articles, theories and online books which is easy to find. The number of information people gains per day keeps increasing. People take online courses that give diplomas equally to colleges. The universities put their books, places to submit work online. Students must have laptops to study in universities, otherwise, it will be very difficult to keep the speed that a university asks for.
The technologies affect people badly as well. Mostly, the work is getting done in a sitting position. People are becoming weaker. Health is reducing. They get overweight, the rate of heart attacks increases. People must go to the gym to keep an active lifestyle. Technologies gave people no reason to keep do the hard work.
Some countries are giving private internet to the nation. A country like China has its own socials and internet. People cannot reach websites outside the country and people outside the country cannot reach their website and the internet. North Korea is a very isolated country. Sometimes, government use privet internet to deliver fake news to the nation. The people inside isolated countries can be very brainwashed.
Perception:
Perceptions are considered in different ways. A developer and a user might have a different way to imagine it. Clients who ordered a program might not be users which means that the team that develops the program might not have understandable feedback from the client.
Colors –
The program’s color aspects are very important. The wrong color might make the program hard to use. For example, if a developer will choose a light color for the text located on a bright background, it will be hard to read. People with bad vision won’t be able to use the program. The most common color that is used in Microsoft office is grey. Many people are thinking that grey is the most boring and not eye-catching colour. However, if everything will be bright, it will be hard to read a lot of text on the paper. The bright colors are used for headlines to bring users attention, after the headlines, it goes small text with less exotic color.
Pattern –
Patterns in HCI are used to make a document, program, etc. look more interesting. People can see the same pattern differently. The pattern is a template. Templates give us instructions or mark something important. For example, a cover of a book can have a pattern that draws customers attention. In HCI, such as a program, a pattern can mark option in a menu to give some kind of focus for customers or how the menu options are built. There are few standards of pattern such as proximity: when everything is located close to each other, continuity: when the line is changing its level but not rapidly, symmetry: mirrored shapes, similarities: an item that looks like other items, connectedness: items that are connected and related to each other, common groupings: similar shape, color, pattern items that are joined to each other.
Objects –
When developers doing an HCI program they must think about the size and shape of an object that is going to be used in the program. The object that is familiar to a user and that will be easy to use. An object in GUI would include Geons and Grass 3D
Geons: This is a 2D shaped object that can be improved to the 3D model object. The objects are very simple and easy to recognise. This is a 2D object that gives an illusion of a 3D object. For example, a ball that will have the shape of a circle.
Grass 3D – these are 2D objects as well. Hoverer, they are harder to recognise and to work with. They can give an illusion of a 3D object that is placed inside, on, behind and in front of another object. For example, a human that will stand in front of a car.
Behaviour models:
Nowadays, behaviour models are not designed from scratch. Developers take previous models and improve it. It decreases the time of the developing process, saves money and developers will know that the model will work. Previous models were tested, debugged which means that the model worked. That is why developers take models to improve them rather than built all over again.
Keystroke-level –
Keystroke-level model is used to count the time it takes for a simple input to finish a process. It can be a keyboard button or a mouse click. By using this method, people will test the process and find the most efficient way to finish a task. The task splits into a few steps where developers study what steps are necessary and which are not. By removing the unnecessary steps, the time of a process reduces.
Throughput –
Throughput model is used to see how long it will take to transfer the amount of data from one point to another. Also, the method can be used to estimate the amount of work the computer can do in a given time period. The method is used to count any transfer data such as transfer data from USB stick to a computer.
Fitts’ Law –
Fitts’ law is an equation that estimates the amount of time is used for a user to reach a target. It can be moving the mouse to click on a button that is located on a webpage. The equation is T=a+b log2 (2 d/w). T – stands for a time. The amount of time was used, “a” and “b” – stands for the two coefficients. “a” is the start/stop of the device. “b” is the speed of the device. “d” stands for distance to the target object. Stands for the width to the targeted object.
Key Action Model –
Keyboards contain a lot of buttons that carry a lot of functions. The keyboard can be split into fourth levels like letters, numbers, command buttons and symbols. Command buttons are the keys that are used in executive situations. The keys like ENTER, SHIFT, CTRL, F1, ESC, etc. By combining the combinations of the keys more options are created. HCI gives a keyboard to allow users to use many combinations and functions.
Buxton’s Three-State –
This is a model that gives to HCI understanding of the amount of pressure that is applied to a keyboard to a touchpad. Phones with touchscreen use the model. There are no buttons, people use fingers to control the system. Nevertheless, the system that uses the method still must provide the response command as a system that uses buttons.
Guiard’s model –
Guiard’s model is based on how people use their hands to control a system. People use different techniques and even hands to use a system. A person that prefers his right hand will use right-handed mouse movement that will not be comfortable for a person that prefers his left hand.
Information processing:
Information processing is how data is processed and the amount of time it takes to be processed.
Human as a component –
Human as a component in HCI means that humans are the main part of a system. It suggests that when designing a program a designer must consider that the GUI must be adapted to all users which might have different problems. There is a lot of research that must be done before making the GUI. The vision and physical problems must be included in the research. People might have difficulties with some colours or how the system will be controlled. For example, the system such as Alexa AI uses voice detection. Computers use devices such as mouse and keyboard. Xbox’s camera detects motions that control the system.
Human Information processing or HIP –
Human Information process is the way humans understands information. Human’s mind works very similarly to a computer. The body is hardware that detects any differences in an environment and a mind is a software that processes the information. However, people have different ways of processing information. Some people prefer to read a text, other people prefer to watch a video to process information better.
Goals, Operators, Methods and Selections (GOMS) –
GOMS stands for goals, operators, methods and selections is a method that finds the most efficient way of user carry out tasks and processing information that was given by a system.
By taking GOMS model to develop a system, designers have a chance to figure out the best way to give information to users and execute actions that slow down the whole interacting process of user and a system.
Specialist:
Accessibility is making sure that the interface support people with special needs. It would allow them to control the system as easy as people with no needs. Special needs such as color blind mode for people that cannot see some of colors, having audio interaction for people that have difficulties with reading a text.
Voice recognition is very helpful for people with disabilities when they use a HCI. Voice recognition transfer the words that the person says into text format. By this transferring data operation machines are able to interact with people through voice. Also, it is useful for regular people as well. For example, when they do a task that requires concentration such as cooking food or running, they can interact with the machine through voice to not stop doing their task. Also, it can transfer voice into a text for people that are having hearing problems.
When it comes to people who have visual issues, they need to have options to change the size of the text such as zoom in. This means that people can read the text without using additional objects such as glasses or programs. The easy example of the situation is when a person trying to read a newspaper on a Ipad or laptop. Without the zoom in option they would find it very difficult to read the text. Contrast between a text and a background is very important as well. Some people have difficulties with focusing on objects. If the text is similar in color to a background color, even a regular person will struggle to read the text, not saying about a person with visual difficulties.
Those are small things that makes the HCI usage much more easier for people. Also, it is increase the amount of people that can use the program which is very important for companies. The more people can use the program, the more benefits companies can get from their product.
For the HCI program I am planning to make a game. The game is where a person will be able to interact with the ball by hand. The method can be used in a basketball game. This is an example of a game that I want to make a program about:

Create Input and Output –
The input of the game is Leap Motion. The device is scanning the hands and transfers it to the virtual version. The virtual version is copying most of the movements that the user makes. Within the device, the user can interact with the virtual world. The interaction can be moving, pushing, lifting, etc. objects in the virtual world. The device looks like this:

The output of the game is a display. The display shows whatever is happening in the virtual world. It shows the virtual hands movement, what objects are in the world and how the objects behave when the user interacts with them or not.
Test the program –
I added the screenshots below to prove that the game is working.
As we can see, there is only one hand on the monitor. It is because the other hand was busy taking screenshots. However, the screenshot shows that the ball is added into the game as well as hands movement.

The second screenshot shows that the game allows interacting with the ball. The ball was on the ground when the game started. Later on, the ball was lifted up by using hands.

Documentation –
To create the game that I did, I used those two programs. One is Unity Core Assets 4.4.0 and another one is Leap motion interaction Engine (1.2.0).
I opened the unity and created a new file. After that, I imported the Leap Motion Core Assets. The module adds many objects and functions into the program. The next step is importing Capsule Hands. The file imports the hands into the virtual reality. This is why the user can move the hands and it will be mirrored in the program. After that, I imported the plane and the ball. The plane is a floor for the world and a ball is an object that I can interact with. This is how it looks like.

The ball is located higher than the floor at the beginning of the game. It allows the ball to fall down when the game starts. This makes sure that the ball has physics and user will be able to interact with it.




To make the ball fall, I need to add the physics option to the ball. This is how it looks like
I added the ball that has the scale 0.1 in each direction. Because in the beginning, the ball was too big. After that, I added sphere collider and rigidbody. The rigidbody adds mass and angular drag to the sphere which applies the ball to the physics.

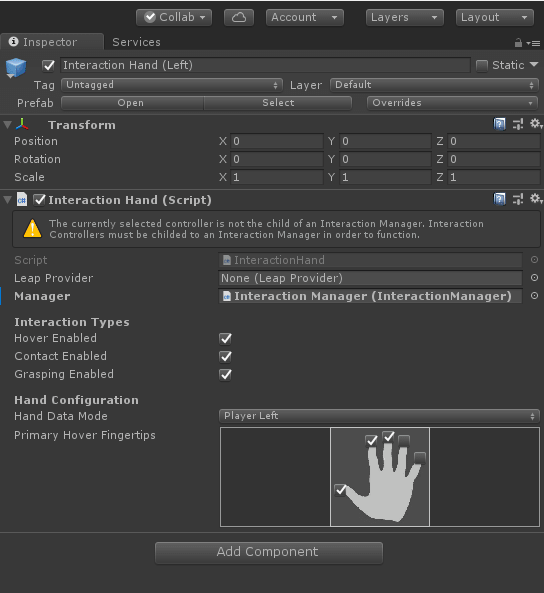
In the beginning, hands cannot interact with the ball. To make the hands able to pick up the ball, the manager interaction must be imported to the program and applied to the hands. On the screenshot, we can see that the manager is interaction manager and on the picture below it shows that only three fingers can interact with the ball to pick it up.

The interaction behaviour is applied to the ball. To make the hands able to pick up the ball, the behaviour must be applied to the ball or any other objects that the user wants to interact with.

Explain how the effectiveness of HCI may be measured –
Input speed –
Effectiveness can be measured by input speed. In this case, it depends on how fast the device that scans hands processing information. The better the device is, the faster the input will be. If the device is not powerful enough, it might cause slowness and the quality of the output in the program. The output will fully depend on how the device scans the hands.
Output speed –
Output speed is another measure of the effectiveness of HCI. The output depends on the input as I said before. Also, the output can be affected by how the computer processes the data in the program. Powerful computers will process the data faster than the slow ones. The waiting time will decrease if the computer has just enough or more power than the program asks.
Running costs –
Running costs can slow down the program which will decrease the effectiveness of the HCI. The program that I used, has fewer features than the pro version of the program. Pro version has many options and does the more advanced calculation. If the program game is made with many features, it can slow down the effectiveness because the computer must process more data.
How many features work –
Sometimes, when a developer creates a program, some of the features can cause errors. It decreases the effectiveness of HCI. Some of the features can conflict with each other. This will cause errors in the program and it might not run correctly. Also, it is important how many features are available in the program. The more features are available, the more interesting the program will be.
Comprising with other systems –
Also, the effectiveness can be measured by how many systems can support the program. Some of the Operational Systems cannot run the program which will be impossible to run the game.
Bibliography:
http://thehcifuture.blogspot.com/2015/02/p1-describe-impact-of-hci-on-society.html
HCI Future, “Unit 23”, Day of access – 09/03/2019
Leap Motion, “Leap Motion”, Day of access – 10/03/2019
https://slideplayer.com/slide/7021215/
Slide Player, “3D interfaces”, Day of access – 11/03/2019
Pearson Education Limited, Information Technology LEVEL 3 book 1 BTEC National, Edinburg: Edexcel, 2010.



















